
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow
BUG: History.push() allows navigation with prompt · Issue #49 · ZacharyRSmith/react-router-navigation-prompt · GitHub

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

reactjs - Ionic/React/TypeScript,using react-router history.push, history.replace and history.goBack Animation triggers twice - Stack Overflow














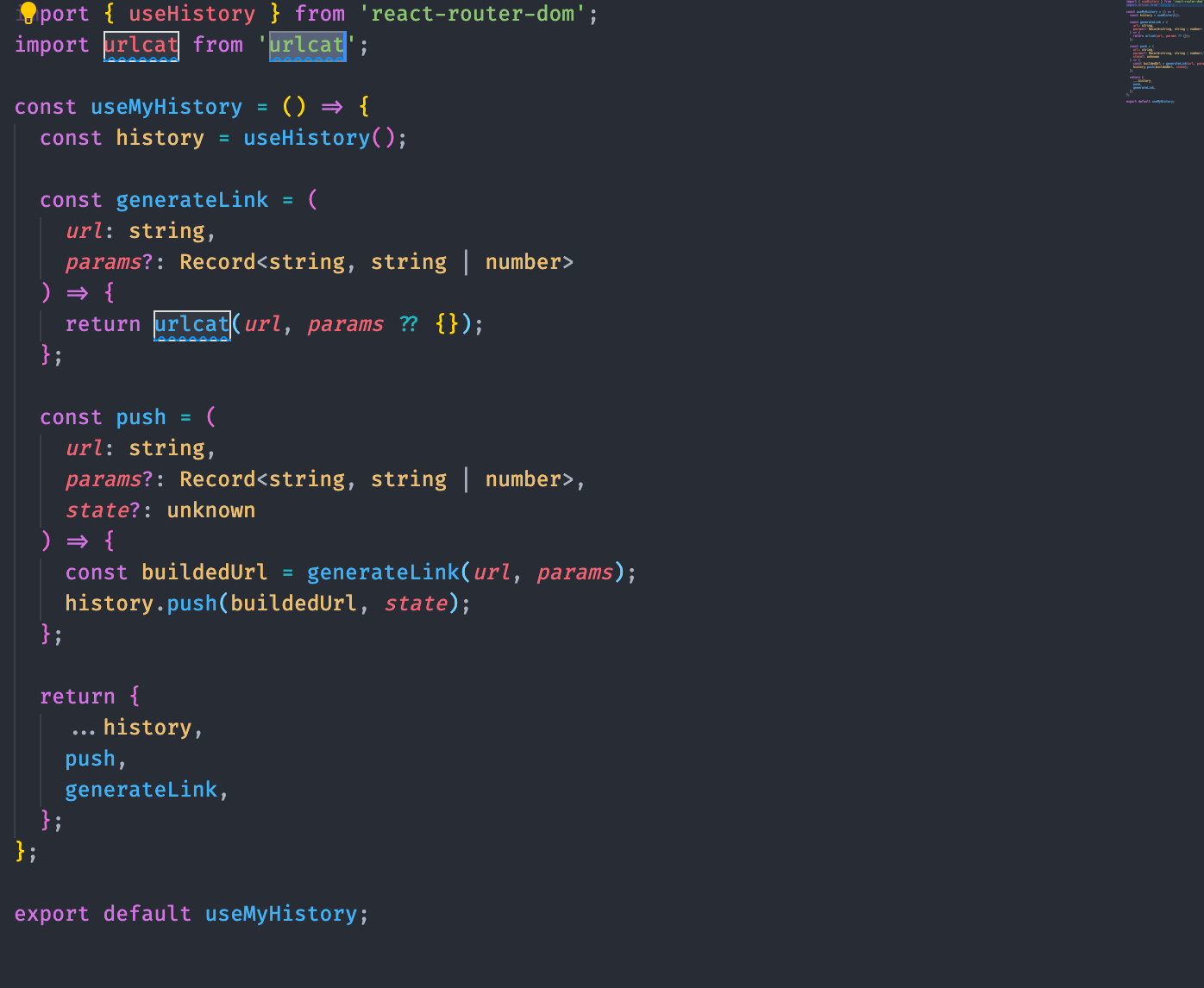
![Dealing with [history.push] deprecation in react-router-V6 Dealing with [history.push] deprecation in react-router-V6](https://hcti.io/v1/image/cfaae542-3011-47bd-aaef-41f3229cf8bc)

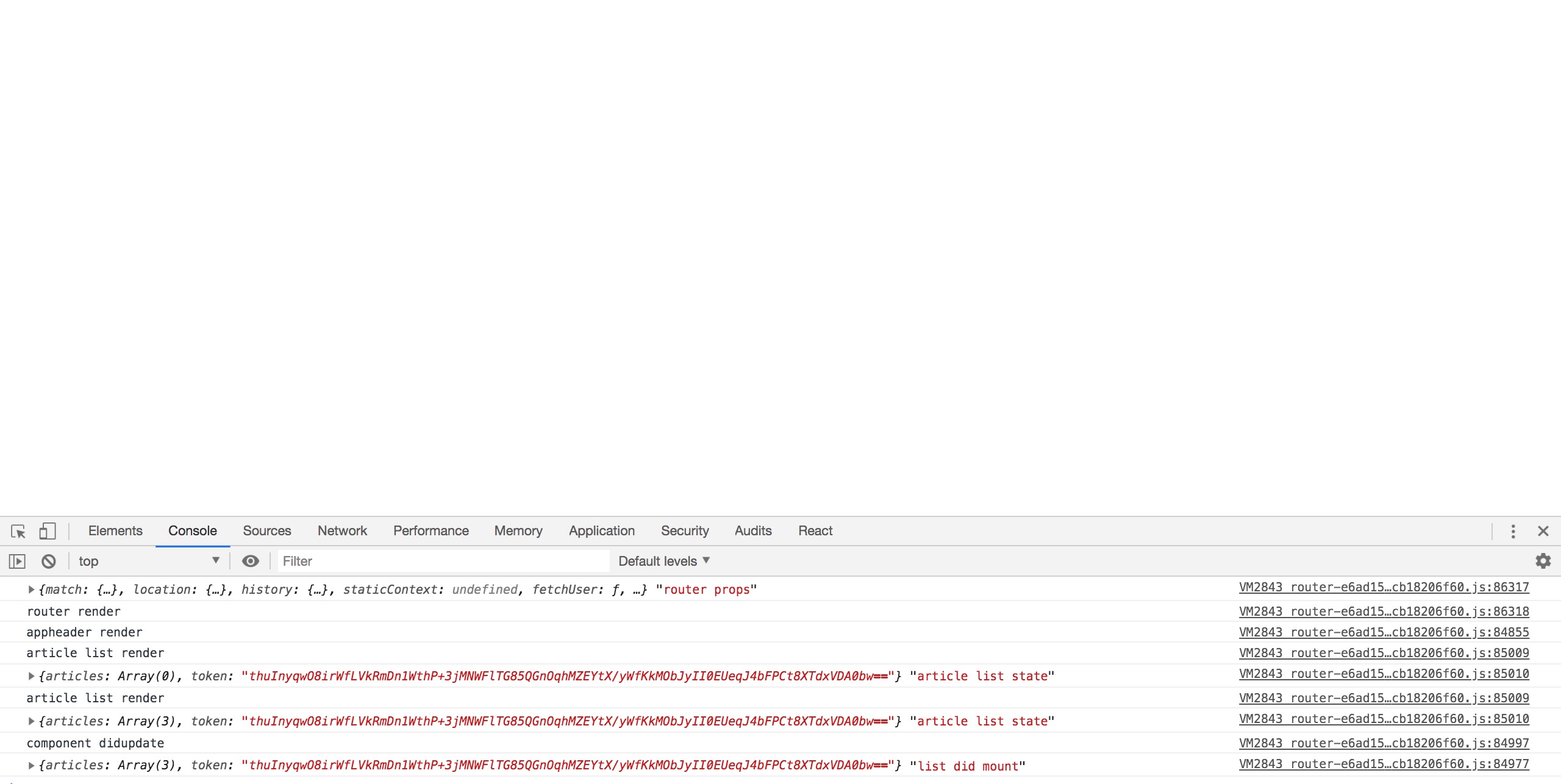
.png)


